Le texte est la partie la plus importante de votre site internet. Faites en sorte qu'il soit parfaitement adapté sur mobile en le personnalisant en fonction du design et de la mise en page de votre site.
Il existe 2 types de texte qui pourraient être sur votre site mobile :
- Texte transféré depuis l'éditeur de bureau
- Le texte de la version mobile que vous avez ajouté à partir du panneau Ajouter dans l'Éditeur mobile. Ce texte n'est pas visible sur ordinateur.
Quelle est la différence entre les types de texte ?
Vous pouvez personnaliser les deux types de texte dans l'Éditeur mobile.
La personnalisation du texte reporté depuis un ordinateur est limitée. Vous pouvez ajuster la taille du texte, la couleur, l'alignement et faire passer le texte de l'horizontal au vertical. Si vous souhaitez que le texte apparaisse différemment sur ordinateur et sur mobile, vous pouvez remplacer le texte de la version ordinateur par du texte sur mobile uniquement.
Avec du texte ajouté directement à partir de l'Éditeur mobile, vous avez le contrôle total de la personnalisation : modifiez les polices, formatez le texte, ajoutez des effets et des balises HTML, et modifiez le contenu.
Personnaliser le texte de votre version ordinateur
Les éléments de texte que vous ajoutez à partir de l'Éditeur pour ordinateur sont automatiquement reportés dans votre Éditeur mobile. Ce texte est redimensionné pour être compatible avec la version mobile, mais vous pouvez le redimensionner. Vous pouvez également modifier la couleur et l'alignement du texte pour qu'ils soient différents de ceux de la version ordinateur.
Pour personnaliser le texte transféré depuis l'ordinateur :
- Cliquez sur l'élément de texte dans l'Éditeur mobile.
- Personnalisez le texte en procédant comme suit :
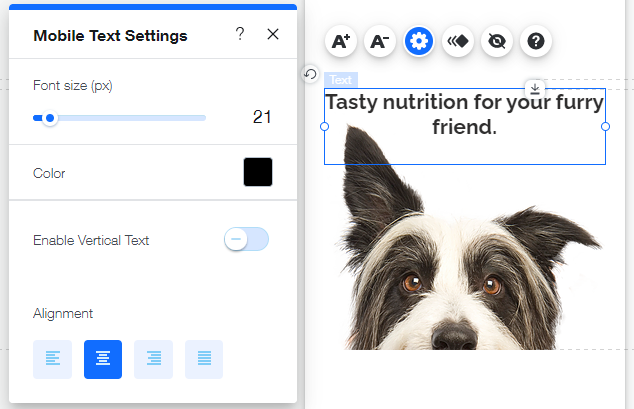
Ajuster la taille du texte
Pour augmenter ou diminuer la taille de votre texte, cliquez sur les icônes Augmenter ou Réduire

.
Suggestion : Vous pouvez également modifier la taille de votre texte en cliquant sur l'icône Paramètres

et en faisant glisser le curseur
Taille de la police en conséquence.
Modifier la couleur et l'alignement du texte
- Cliquez sur l'icône Paramètres
 .
. - Personnalisez les éléments suivants :
- Couleur : Cliquez sur la case de couleur et choisissez votre nouvelle couleur dans le sélecteur de couleurs.
- Alignement : Sélectionnez la façon dont votre texte est aligné (à gauche, centré, à droite, justifié).
Activer le texte vertical
- Cliquez sur l'icône Paramètres
 .
. - Cliquez sur le curseur Activer le texte vertical pour faire passer votre texte de horizontal à vertical pour les langues ayant un système d'écriture vertical (par exemple japonais).
Redimensionner le texte du bouton
Cliquez sur l'icône Mettre à l'
échelle ou réduire l'
échelle 
pour agrandir ou réduire le texte.

Personnalisation du texte pour mobile uniquement
Ajoutez du texte directement à partir du panneau Ajouter dans l'Éditeur mobile. Vous pouvez choisir parmi une variété de types de texte à ajouter à votre site et le personnaliser entièrement. Ajustez la couleur, la police, l'alignement et le formatage de votre texte et ajoutez même des effets d'ombre et des balises HTML.
Pour ajouter et personnaliser le texte destiné aux mobiles :
- Cliquez sur Ajouter à la version mobile sur le côté gauche de votre Éditeur mobile.
- Cliquez sur Texte.
- Faites glisser un élément de texte sur votre page.
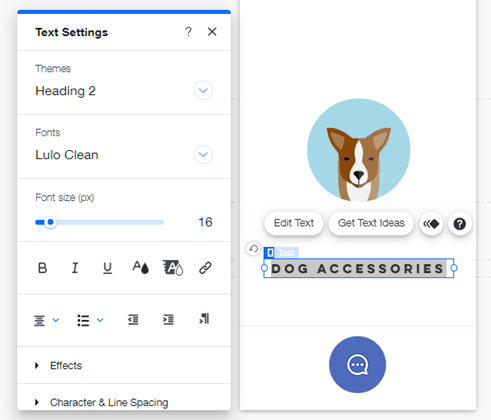
- Cliquez sur Modifier le texte.
- Choisissez ce que vous souhaitez personnaliser :
Modifiez le thème ou la police de votre texte pour qu'il corresponde au style de votre site.
- Thèmes : Cliquez sur le menu déroulant et sélectionnez votre thème préféré. Le thème est appliqué à la zone de texte sélectionnée.
- Polices : Cliquez sur le menu déroulant pour choisir une police existante ou télécharger une nouvelle police.

Alignez, insérez des puces ou numérotez votre texte pour qu'il reste clair et structuré et ajoutez des caractères en italique, soulignés, en surbrillance ou en gras pour le faire ressortir. Vous pouvez également ajouter un lien au texte, modifier sa couleur et même modifier sa direction.
Choisissez parmi une gamme d'effets d'ombre prédéfinis pour ajouter de la profondeur et mettre en valeur le contenu que vous souhaitez mettre en avant.
Espacement des caractères et des lignes
Augmentez ou réduisez l'espace entre les lettres et les lignes de texte pour vous assurer que le contenu de votre texte est digeste et facile à lire.
- Espacement des caractères : Faites glisser le curseur pour modifier l'espace entre les lettres.
- Espacement des lignes : Cochez la case à côté de Automatique ou Personnaliser pour gérer l'espacement entre les lignes du texte :
- Automatique : L'espacement des lignes est automatiquement décidé pour vous.
- Personnaliser : Faites glisser le curseur pour augmenter ou diminuer l'espacement entre les lignes.

Activez le curseur Texte vertical pour modifier la mise en page de votre texte d'horizontal à vertical. Cela ajoute un effet de design sympa à votre site mobile et est utile pour les langues avec un système d'écriture vertical comme le japonais.
Référencement et accessibilité
Cliquez sur le menu déroulant pour choisir une balise HTML. Les balises HTML permettent aux moteurs de recherche d'explorer et d'indexer correctement votre site, afin que les visiteurs obtiennent les résultats les plus pertinents sur leur navigateur.
Types de balises HTML :
- H1 : Le premier titre de la page de votre site. Nous vous recommandons de l'utiliser uniquement pour le titre de la page, et de ne l'appliquer à aucun autre texte de la page.
- H2 : Ces balises sont généralement utilisées pour les sections de page. Vous pouvez en ajouter plusieurs par page et les utiliser pour intituler des sections telles que « Notre histoire » et « Contactez-nous ».
- H3 : Les tags H3 sont utilisés pour identifier les titres des sous-sections, par exemple « Notre adresse » sous l'en-tête H2 « Contactez-nous ».
- P : La balise P convient à tous les autres textes de votre site, tels que les paragraphes, et peut également être utilisée si vous ne savez pas quelle balise HTML ajouter.
- Blockquote : Le bloc de citation est utilisé pour définir des citations de texte. Utilisez ces balises lorsque vous ajoutez des témoignages ou des citations sur votre site.


 lorsque vous cliquez dessus dans l'Éditeur mobile.
lorsque vous cliquez dessus dans l'Éditeur mobile. lorsque vous cliquez dessus dans l'Éditeur mobile.
lorsque vous cliquez dessus dans l'Éditeur mobile.




 .
. et en faisant glisser le curseur Taille de la police en conséquence.
et en faisant glisser le curseur Taille de la police en conséquence.
 .
. 
 .
. pour agrandir ou réduire le texte.
pour agrandir ou réduire le texte.




